상세 컨텐츠
본문

페이지 로딩 속도가 느리면 답답할 뿐만 아니라 광고 전환, 이탈률, 사용자 경험 및 참여에도 직접적인 영향을 미친다.
Portent에서 수행한 연구에 따르면, 페이지 로드 시간의 처음 5초가 전환율에 가장 큰 영향을 미친다. 또한, 이 연구에서는 로드 시간이 0-2초인 페이지에서 전자상거래 전환율이 가장 높은 것으로 나타났다.
페이지 속도는 Google 검색의 주요 순위 요소이기도 하며, 사이트의 SERP(검색결과 페이지) 순위에 대한 페이지 속도의 중요성은 가장 중요하다. 2021년 Google은 알고리듬을 개선하기 위해 페이지 경험 업데이트를 출시하여 빠른 로딩 페이지의 중요성에 더욱 주목했다.
이러한 사실은 특히 인덱싱 및 순위를 위해 데스크톱 사이트보다 모바일 사이트를 먼저 고려하는 Google의 모바일 우선 인덱싱과 결합될 때 빠르게 로드되는 페이지의 중요성을 부인할 수 없다.
그렇다면 페이지 속도는 정확히 무엇이며 랜딩 페이지와 웹사이트의 거의 모든 측면에 중요한 영향을 미치는 이유는 무엇인지 알아보자.
이 글은 빠른 로딩 페이지의 중요성, 페이지 속도, 속도를 늦추는 요소, 페이지 속도 측정 방법, 페이지 빠른 로딩을 보장하는 방법에 대해 설명한다.
페이지 속도가 중요한 이유
정의에 따르면 페이지 속도는 페이지의 콘텐츠가 로드되는 속도를 측정한 것이다. "페이지 로드 시간", 즉 특정 페이지에 콘텐츠가 완전히 표시되는 데 걸리는 시간이라고도 한다.
오늘날 일반 사용자는 주의 집중 시간이 줄어들기 때문에 페이지 속도가 중요하다. 이것은 광고주가 잠재 고객이 제안을 고려하도록 설득하기 어렵게 만든다. 충분히 빠르게 로드되지 않는 페이지에서는 거의 불가능하다.
그렇다면 빠른 로딩 페이지는 얼마나 빠른가?
좋은 페이지 속도란?
일반적인 관행에 따르면, 페이지가 로드되는 데 2초 미만이 소요되어야 하지만, 절대적인 "좋은 페이지 속도" 수치는 없다. 페이지 속도는 페이지 유형과 측정 방법에 따라 다르다. 경우에 따라 중요한 요소는 TTI(Time to Interactive) 이다. 다른 사람들에게는 콘텐츠의 첫 번째 비트(FCP)를 로드하는 데 걸리는 시간이다.
Microsoft 속도 전문가이자 컴퓨터 과학자인 Harry Shum에 따르면, 페이지 로드 시간의 0.25초 차이는 브랜드에 경쟁 우위를 제공하는 마법의 숫자다.
Mozilla가 페이지 속도를 2.2초 높였을 때 Firefox 다운로드는 15.4% 증가하여 연간 천만 건의 다운로드가 추가되었다. 또한 월마트(Walmart)는 페이지 로드 시간이 1초 개선될 때마다 전환율이 2% 증가하는 것을 확인했다.
결론은 방문 페이지 로드가 빠를수록 좋다. 번개처럼 빠른 페이지를 원한다면 방문 페이지의 속도를 늦추는 모든 요소를 최적화해야 한다.
페이지가 느린 이유
다음은 방문 페이지 속도를 늦출 수 있는 일반적인 원인이다.
1. 자바스크립트 문제
JavaScript 플러그인은 페이지에 동적 콘텐츠를 추가하는 데 도움이 된다. 그러나 JavaScript를 잘못 구현하거나 과도하게 사용하면 페이지 로드 시간이 크게 지연될 수 있다.
2. 많은 플래시 애니메이션
Flash를 사용하면 방문 페이지의 대화형 기능이 향상되지만 페이지 로드 속도가 느려질 수도 있다. Flash 파일 크기가 클수록 페이지 속도 문제에 더 많이 기여한다.
3. 최적화되지 않은 이미지
아름다운 고해상도 사진은 인상적으로 보일 수 있지만 로드하는 데 많은 대역폭이 필요하다. 그러나 이미지 크기가 유일한 문제는 아니다. 파일 형식이 사이트의 이미지 로드 시간에 영향을 줄 수 있다.
4. 대용량 미디어 파일
모바일 장치에서는 대용량 미디어 파일을 로드하는 것이 어렵다. 큰 미디어 파일은 항상 작은 장치와 모바일 네트워크에서 로드하는 데 더 오래 걸린다.
5. 너무 많은 HTTP 요청
사용자가 페이지를 방문할 때마다 웹 브라우저는 페이지에 대한 정보를 웹사이트 서버에 요청한다. 이 파일에는 텍스트, 이미지 또는 멀티미디어 요소가 포함될 수 있다. 서버에서 수행할 HTTP 요청이 적을수록 사이트를 더 빨리 로드할 수 있다.
6. 캐싱 기술이 부족
캐싱을 사용하면 자주 사용하는 데이터 포인트를 '캐시된 메모리'에 저장할 수 있다. 캐시된 콘텐츠는 후속 요청 시 캐시된 메모리에서 제공되어 전체 데이터 검색 프로세스의 속도를 높인다.
7. 부피가 큰 코드
과도한 공백, 게으른 인라인 CSS, 빈 줄 바꿈, 인라인 스타일 지정, 불필요한 주석으로 가득 찬 부피가 큰 코드는 웹사이트 스타일시트를 불필요하게 크게 만들고 페이지 속도를 늦춘다.
8. 너무 많은 플러그인
페이지의 모든 플러그인은 별도의 파일 요청을 시작하므로 로드 시간이 느려질 수 있다. 플러그인이 너무 많으면 로딩 시간이 지연되어 사이트가 충돌하거나 보안 침해가 발생할 수 있다.
방문 페이지 속도를 확인하는 방법
전체 방문 페이지 속도 감사를 수행하려면 다음 도구를 사용할 수 있다.
1. Google Mobile Speed Score(구글 모바일 속도 점수)
점수를 통해 주의가 필요한 빠른 모바일 경험을 제공하는 방문 페이지를 빠르게 확인할 수 있다. 모바일 속도 점수는 10점 척도로 모바일 방문 페이지의 순위를 매긴다.
2. PageSpeed Insights(페이지스피드 인사이트)
무료인 Google 페이지 로드 속도 도구는 페이지 속도 개선을 위한 권장 사항을 제공하고 페이지에 0에서 100점까지 점수를 매긴다. 점수가 높을수록 사이트 속도에 최적화 된다. 85점 이상의 점수는 페이지가 잘 작동하고 있다는 긍정적인 표시다. 더 낮으면 해야 할 일이 있음을 나타낸다.

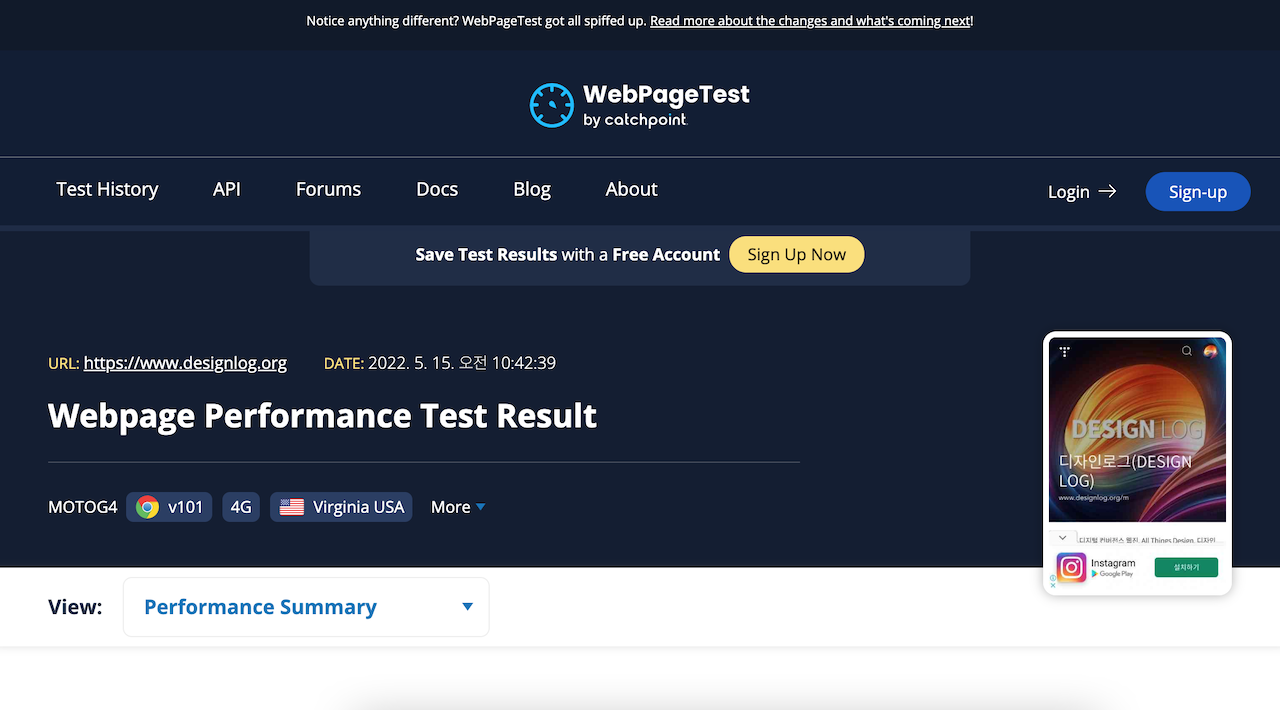
3. WebPageTest(웹페이지 테스트)
오픈 소스 웹 사이트 성능 모니터링 도구를 사용하면 연결 조절을 테스트하고 사용자 지정 테스트를 실행할 수 있다. 웹사이트에서 무료 프로필을 만들면 나중에 테스트 기록을 저장하고 볼 수도 있다.

원활하고 빠르게 로드되는 랜딩 페이지 경험을 만드는 방법
방문자가 광고 클릭 이상으로 이동하고 전환하도록 하려면 마케팅 담당자는 원활한 랜딩 페이지 경험을 만들어야 한다.
프레임워크가 더 빠르고 매끄럽고 매력적인 모바일 환경을 제공하기 때문에 AMP(Accelerated Mobile Pages)를 사용하여 페이지를 만드는 것이 좋다.
AMP란?
AMP는 속도를 고려하여 설계되었기 때문에 빠르게 로드된다. 브라우저는 AMP HTML이 더 간소화되고 개발자가 느린 페이지 로드로 이어지는 일반적인 코딩 문제를 피할 수 있도록 특별히 설계되었기 때문에 AMP HTML을 더 쉽게 해석할 수 있다.
AMP 페이지는 Google AMP 캐시에서 직접 제공할 수도 있다. 가능한 경우 Google은 방문 페이지의 캐시된 사본을 제공하여 페이지가 빠르게 로드되도록 한다. 캐시에서 제공할 수 없는 경우(기능 비호환성 또는 기타 기술적인 이유로) AMP 방문 페이지가 웹 서버에서 로드될 수 있다. 캐시에서 제공하는 것만큼 빠르지는 않지만 평균 비 AMP 방문 페이지보다 훨씬 빠르다.
AMP 방문 페이지는 일반적으로 평균 페이지보다 85% 더 빠르게 로드되지만 프레임워크에는 자바스크립트 및 CSS 제한이 있다. Instapage의 Thor Render Engine™은 그렇지 않다.
Thor Render Engine™이란?
Instapage의 Thor Render Engine 은 클릭 후 페이지가 빠르게 로드되도록 하여 느린 로드 페이지로 인해 잠재고객을 잃지 않도록 하는 플랫폼의 독점 백엔드 기술이다.

Thor Render Engine은 Javascript 및 CSS 제한 없이 3배 더 빠르게 로드되는 랜딩 페이지를 제공하므로 응답성이 뛰어난 번개처럼 빠른 랜딩 페이지로 방문자의 관심을 쉽게 사로잡을 수 있다.
가장 좋은 점은 Thor Render Engine이 뒤에서 조용히 작동하여 페이지를 번개처럼 빠르게 만들기 때문에 아무것도 할 필요가 없다는 것이다. 최적화되고 개인화되고 빠르게 로드되는 페이지를 만들려면 가장 진보된 랜딩 페이지 플랫폼인 Instapage에 등록하기만 하면 된다.
결론
페이지 로딩 속도가 느린 것 때문에 광고 전환과 높은 광고 투자 수익을 놓치지 말아야 한다. 모든 제안에 대해 원활하고 빠르게 로드되는 랜딩 페이지 경험을 생성할 수 있는 솔루션을 활용한다.
원문 링크. How Fast is Your Landing Page? Why Page Speed Matters and How to Improve It







댓글 영역