상세 컨텐츠
본문

전문 디자이너 또는 아마추어, SMM 전문가 또는 비즈니스 소유자 등 인터넷에서 비즈니스를 홍보하기 위해 일하는 모든 사람은 사이트에 대한 사진, 비디오, 아이콘 및 기타 리소스들이 필요하다. 콘텐츠 게시물/기사/배너를 수시로 게시하는 경우에 아주 유용하게 쓰인다.
모든 사람이 처음부터 프로젝트를 온전하게 만드는 것은 불가능하다. 그러나 이 글에서 공유할 몇 가지 도구와 트릭을 사용하면 누구나 삶을 훨씬 더 쉽게 만들 수 있다. 특히 제시된 모든 리소스가 거의 무료이기 때문이다.
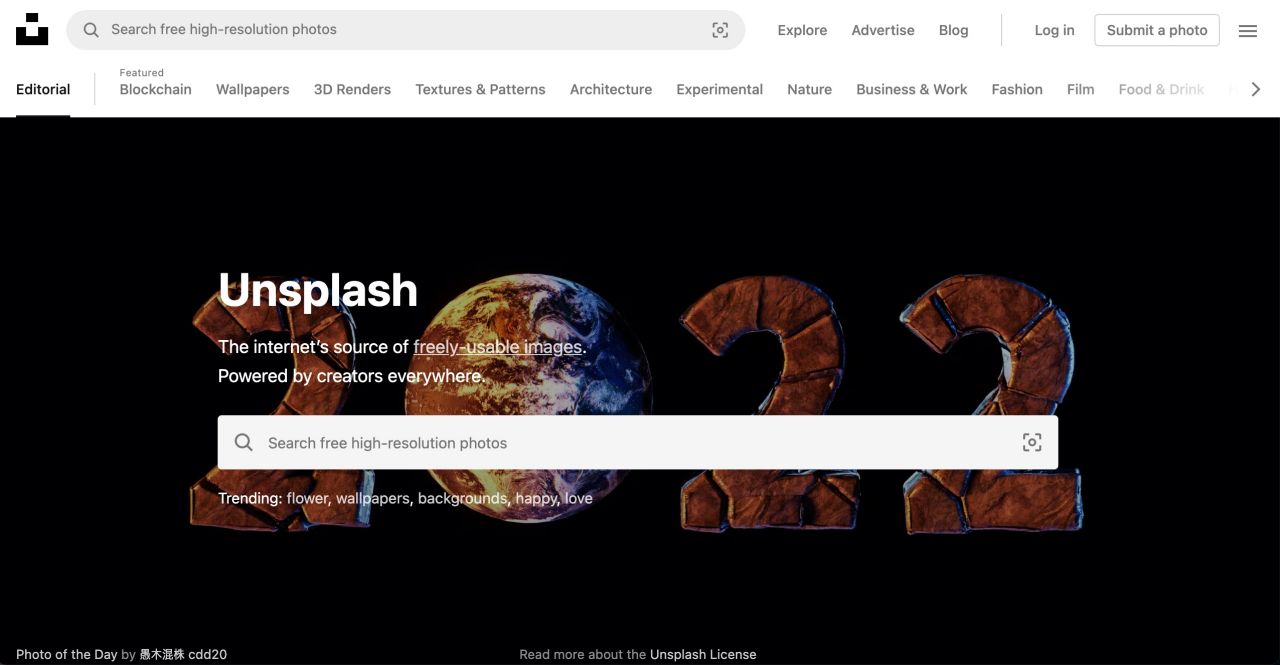
01. unsplash (www.unsplash.com)
전세계 포토그래퍼들이 찍은 퀄리티 있는 사진들을 무료로 사용할 수 있는 소스다. 여기에서 동일한 스타일의 고품질 사진을 찾을 수 있으므로 프로젝트에 이 서비스를 사용하는 것이 좋다. 하지만 모두 무료이기 때문에 이미 다른 곳에서 사용된 사진을 재사용할 수 있는 위험이 있다. 그러나 어쨌든 프로젝트에 스톡 사진을 사용하는 것보다 훨씬 낫다.

02. dribbble (www.dribbble.com)
디자이너를 위한 인기 있는 웹 포털. 전 세계의 디자이너들이 작품을 게시하고 경험을 공유하는 곳이다. 사이트는 창의적인 사람들을 위한 소셜 네트워크다. 등록된 사용자로서 다른 사람들의 작업을 보고 평가한다. 디자이너 친구의 특별한 초대 후 작업을 공유할 수 있다. 또는 초대를 통해 다른 사용자에게 작업을 보여준다. 디자인 영감을 얻을 수 있는 좋은 장소다.

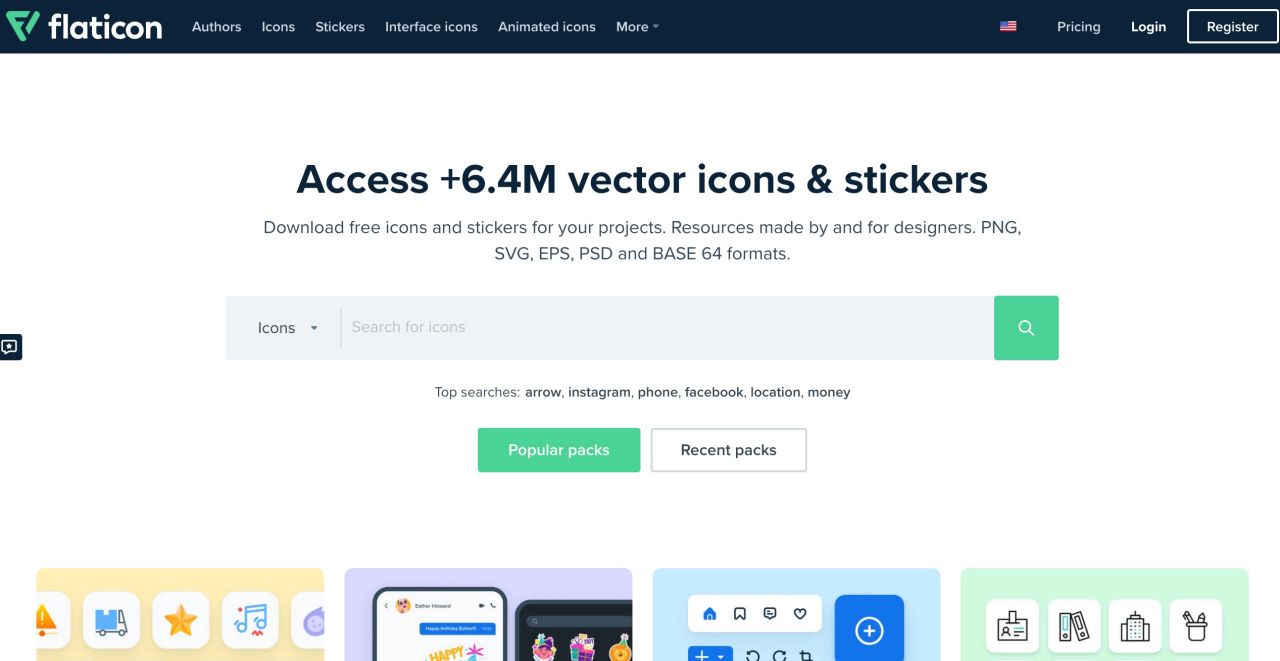
03. flaticon (www.flaticon.com)
아마도 아이콘 선택을 위한 최고의 서비스는 무료로 제공되는 서비스가 많이 있으며 가장 흥미로운 부분은 바로 사이트에서 색상 및 크기별로 사용자 정의한 다음 편리한 형식으로 다운로드할 수 있다는 것이다. Flaticon의 장점은 다양한 스타일의 아이콘 모음이 많다는 것이다. 따라서 사이트나 다른 페이지에 대한 멋진 아이콘이 필요한 경우 flaticon에서 시작하는 것이 좋다.

04. pexels (www.pexels.com)
무료 라이센스로 다양한 주제에 대한 수많은 아름다운 무료 사진을 제공하는 곳이다. 다른 곳과 달리 사진의 색 구성표에 따라 매우 편리한 필터가 있다.

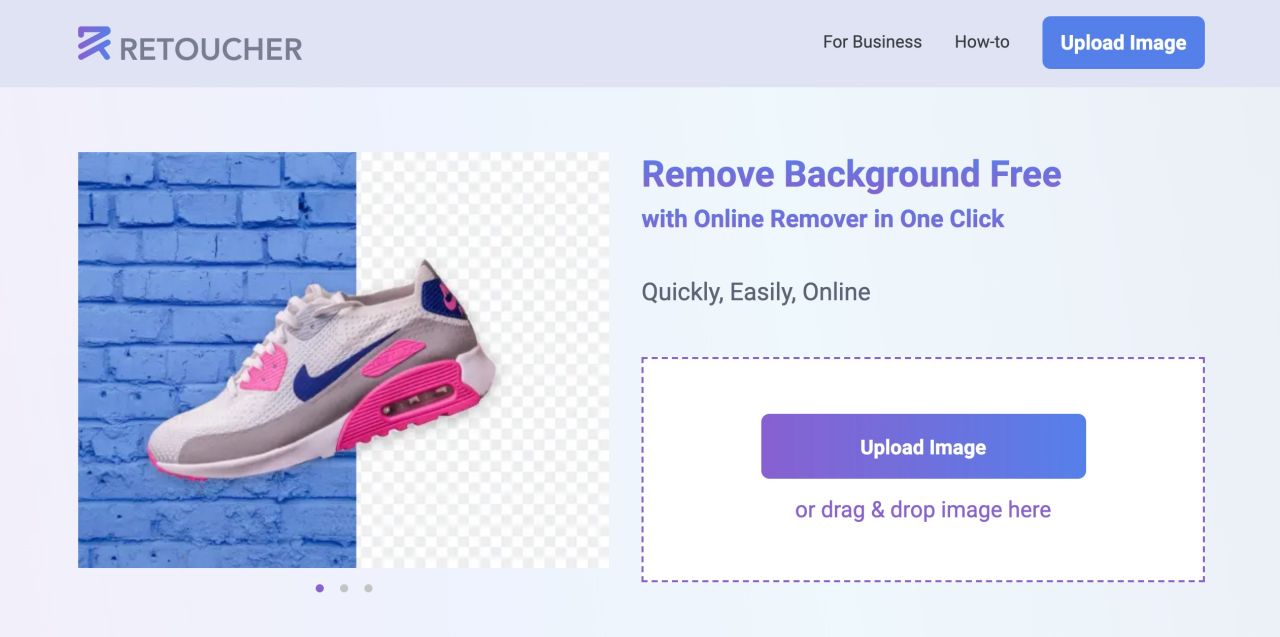
05. retoucher (www.retoucher.online)
배경에서 개체를 빠르고 효율적으로 잘라야 하는 경우 이 서비스를 사용하면 클릭 두 번으로 작업을 수행할 수 있다. 이 사이트가 디자이너에게 얼마나 많은 시간을 절약할 수 있는지조차 믿을 수 없다. 추천한다.

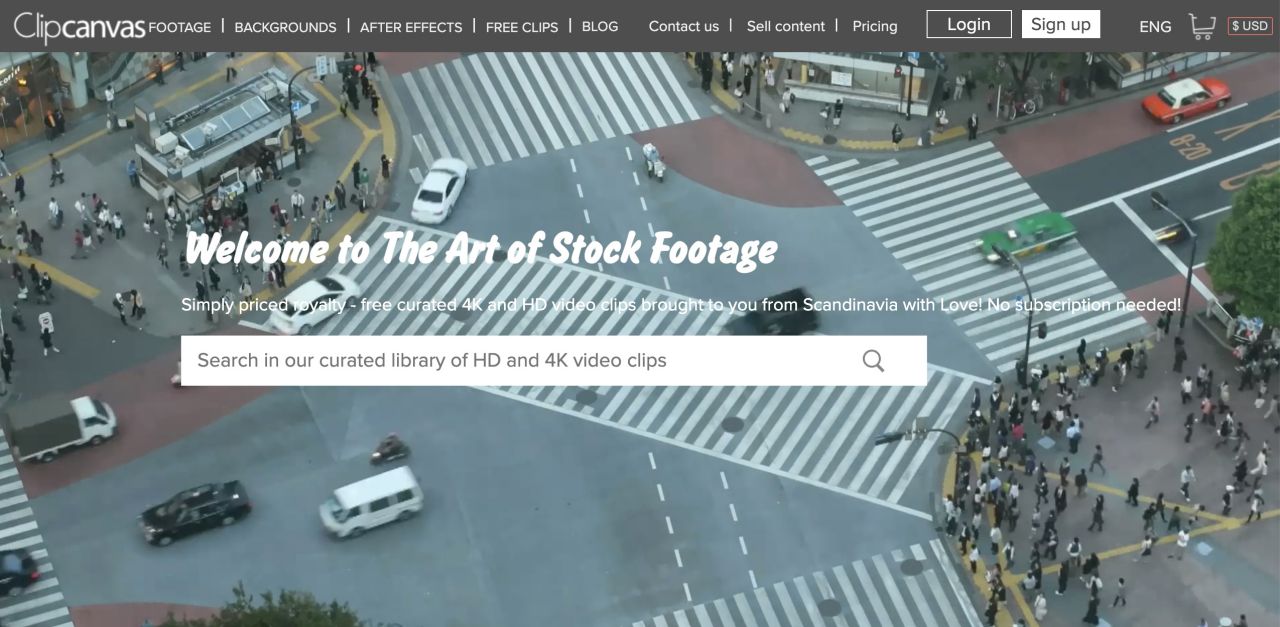
06. clipcanvas (www.clipcanvas.com)
웹 사이트에 사진뿐만 아니라 동영상도 필요한 경우가 종종 있다. 비디오그래퍼가 없을 때는 항상 스톡영상 판매점으로 갈 수 있다. 이 사이트에는 고품질의 무료 및 유료 비디오가 많이 있다. 그러나 사이트 배경, 블로그 등에서 상업적으로 사용하려는 경우 여기에서 라이센스도 확인해야 한다.

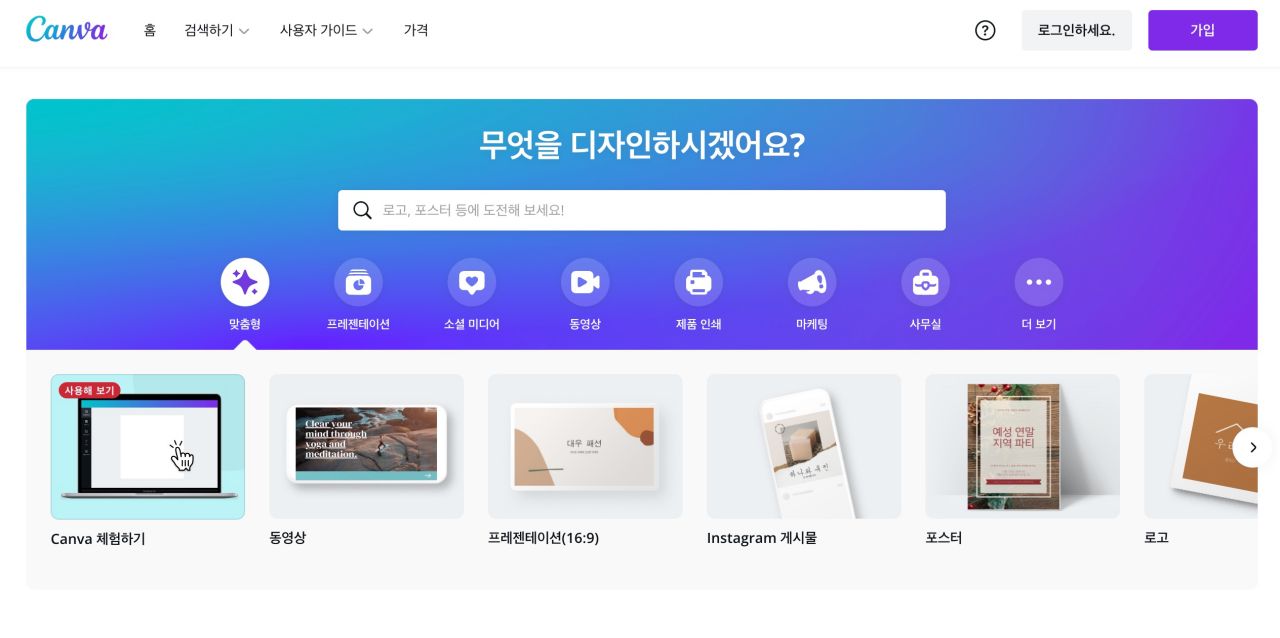
07. canva (www.canva.com)
소셜 네트워크, 포스터, 로고, 인포그래픽, YouTube 썸네일, 명함, 이력서 등 다양한 작업에 사용할 수 있는 무료 그래픽 도구다. Canva의 편집기는 초보자도 작업에 대처할 수 있을 정도로 간단하다. 이 서비스는 기성품 템플릿, 배경 세트, 글꼴, 모양, 글꼴을 제공한다. 자신의 것을 업로드할 수도 있다.

08. invisionapp (www.invisionapp.com)
웹페이지 프로토타이핑 서비스다. 그것은 HBO, Netflix 및 Airbnb와 같은 클라이언트를 자랑한다. 장점은 팀으로 작업하고 파일을 공유할 수 있다는 것이다. 그렇기 때문에 이 클라우드 서비스는 전 세계 개발 팀에서 매우 인기가 있다.
이 도구에는 미래 사이트를 위한 프레임워크를 만들고 랜딩 페이지 또는 모바일 애플리케이션의 판매 구조를 만드는 데 필요한 모든 기능이 있다. 그리고 아무것도 설치할 필요가 없으며 모든 작업이 클라우드에 저장된다.

09. visme (www.visme.co)
프리젠테이션을 만들기 위한 서비스이지만 주로 인포그래픽 개발을 위한 서비스다. 이 도구에는 수많은 글꼴(약 100개의 무료 글꼴), 아이콘 및 이미지가 포함되어 있다. 또한 오디오 및 비디오(프레젠테이션에 중요)를 포함하고 편집기에서 바로 음성 해설을 녹음할 수도 있다.
이 서비스는 또한 지난 몇 년 동안 트렌드인 애니메이션 인포그래픽을 만드는 데 필요한 기능을 갖추고 있다.

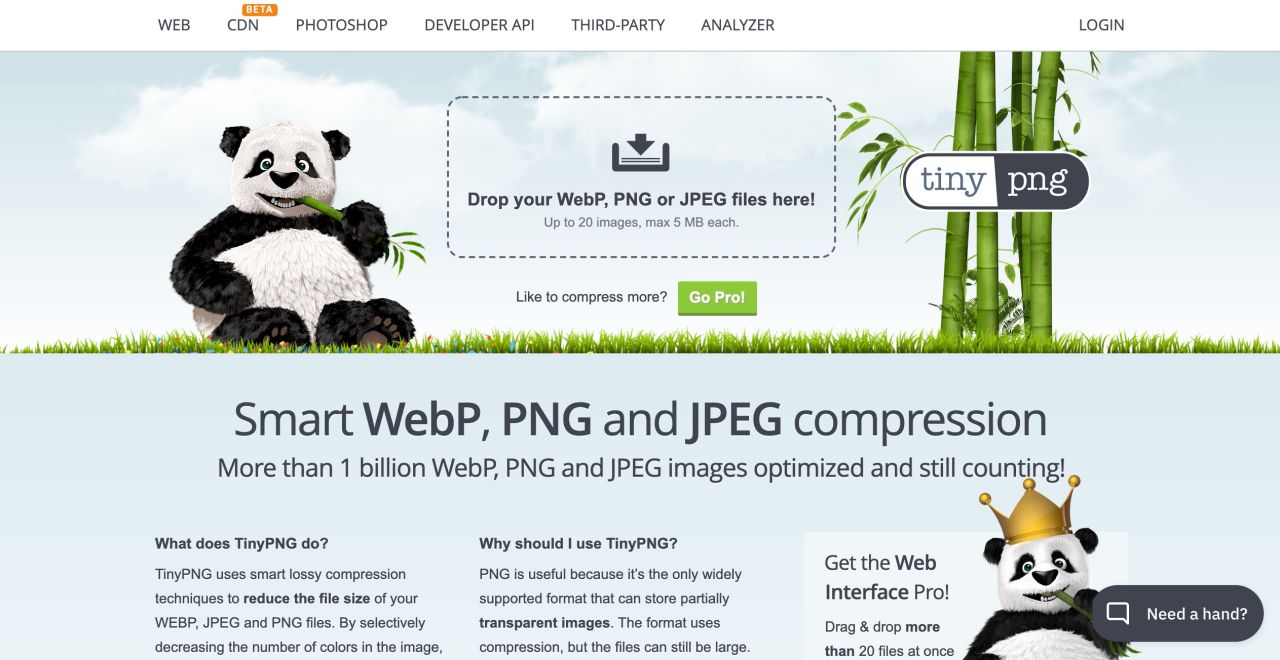
10. tinypng (www.tinypng.com)
이미지 압축을 위한 온라인 도구다. 이를 사용하여 사이트의 이미지를 최적화할 수 있다. png 및 jpg 형식의 파일과 함께 작동한다. 5MB 이하의 사진을 최대 20장까지 동시에 처리할 수 있다.
서비스는 이미지의 무게를 줄이지만 선명도, 색상 밝기와 같은 품질에는 영향을 미치지 않는다. 이제 로딩 페이지 속도를 늦추지 않는 사이트 사진을 사용할 수 있다.

11. kukla kit (www.kukla-kit.wannathis.one)
아시다시피 요즘에는 3D 매트 오브젝트, 일러스트레이션 및 모든 것이 매우 인기가 있다. 따라서 여기에서 사이트나 애플리케이션에 적용할 기성품 일러스트레이션과 아이콘을 찾을 수 있다. 무료로 사용할 수 있는 투명한 배경의 개체는 137개가 있다. 각 요소의 사용자 정의로 더 많은 자료를 유료로 사용할 수 있다.

12. visualeyes (www.visualeyes.design)
이 서비스는 인공 지능을 사용하여 사이트의 주의 지도를 분석하는 데 도움이 된다. VisualEyes는 환상적인 정확도로 예측 기술을 사용하여 시선 추적 연구 및 선호도 테스트를 시뮬레이션한다. 또한 Figma용 플러그인이 있어 작업 중에 바로 페이지를 분석할 수 있다.

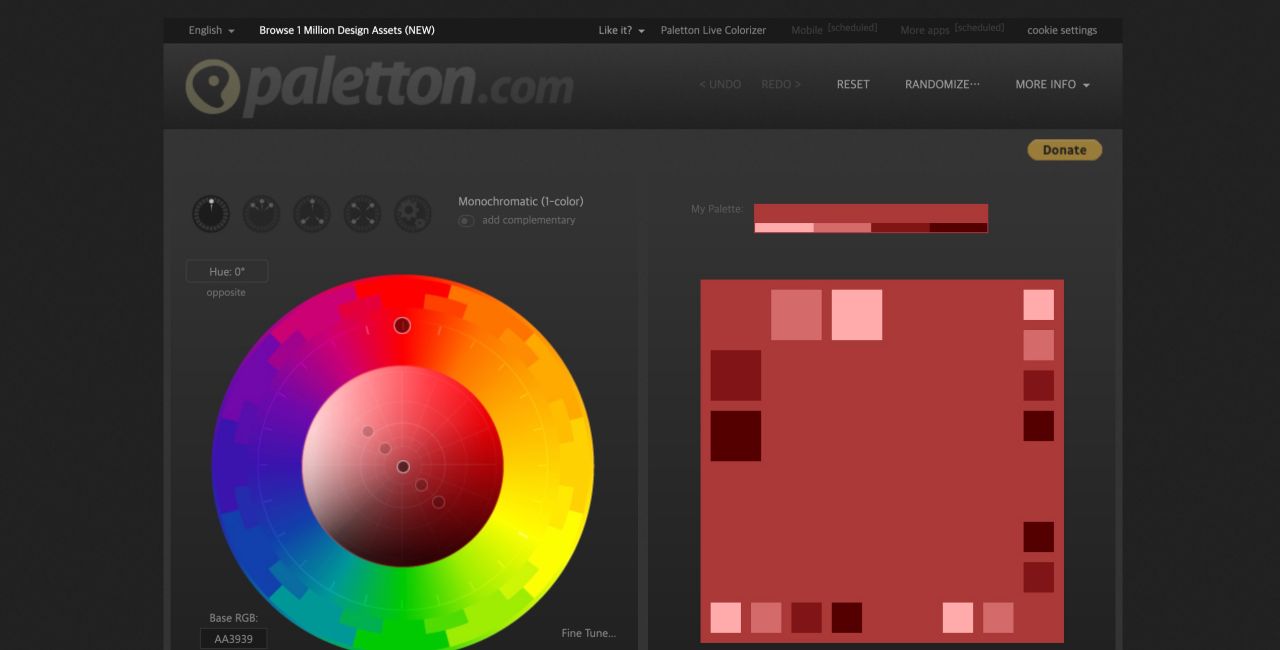
13. paletton (www.paletton.com)
색상을 색 구성표와 일치시켜 웹사이트의 색상 팔레트를 생성하는 데 도움이 되는 온라인 서비스다.
이 도구는 사용하기가 매우 쉽다. 색상환에서 기본 색상으로 사용하려는 색상을 선택하기만 하면 된다. 이 서비스는 색상 팔레트를 보완하는 색상을 자동으로 제안한다. 색 구성표에는 다양한 변형이 있으며 선택할 수 있다. 서비스에서 제공하는 예제 사이트에서 결과를 평가할 수 있다.

보시다시피 많은 그래픽 도구가 무료 또는 합리적인 가격으로 제공된다. 초급자나 예산이 부족한 분들도 쉽게 무료 서비스를 이용하실 수 있다. 전문가라면 보다 전문적인 유료 도구를 자세히 살펴보길 권한다.







댓글 영역